Über die Nutzung des offenen CSS-Codes können Sie Ihr Tippspiel auch im kleinsten Detail optisch anpassen. Da hierfür CSS-Kenntnisse notwendig wären, haben wir es Ihnen bereits etwas einfacher gemacht und folgend für Sie die gängigsten CSS-Befehle zusammengetragen.

Design Ihres Tippspiels über CSS anpassen
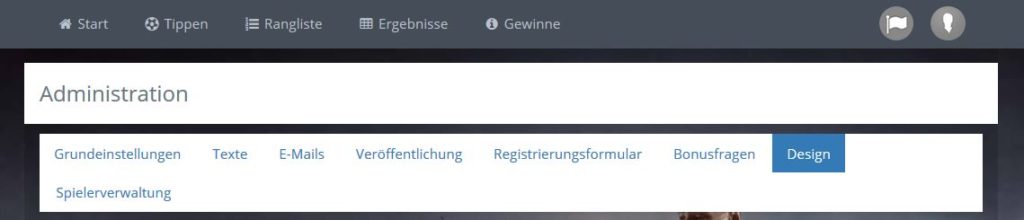
CSS-Editor bzw. Reiter "Design" aufrufen
In Ihrem Administratiosbereich des Tippspiels finden Sie einen Reiter mit der Bezeichnung „Design“. Dort können Sie sämtliche Änderungen am Design Ihres Tippspiels durchführen. Anbei folgen die gängigsten CSS-Befehle, um das Design nach Ihren eigenen Vorstellungen anzupassen. Kopieren Sie einfach die entsprechenden Stellen und gleichen eventuell noch Farbwerte, Größen etc… an.
Navigationsleiste: Hauptfarbe ändern
Die voreingestellte Hauptfarbe der Navigationsleiste ist grau. Möchten Sie dies ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung „background-color:“ entsprechend Ihren Wünschen aus.
.page-header .page-header-menu,
.page-header .page-header-menu .container { background-color: #0404B4; }
Auf folgender Webseite finden Sie ein praktisches Tool, um Ihre Lieblingsfarben zu finden. Die Webseite samt Tool wurde nicht von uns erstellt. Kontaktieren sie uns deswegen bitte unter info@happy-contests.de, sollte die Webseite nicht mehr erreichbar sein.
Navigationsleiste: Hover-Effekt und aktive Reiterfarbe ändern
Der Hover-Effekt bewirkt, dass der Menüpunkt Ihrer Navigation, über den Sie mir Ihrer Computermaus fahren, in einer anderen Farbe erscheint. Möchten Sie dem Effekt eine bestimmte Farbe geben, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung „background-color:“ entsprechend Ihren Wünschen aus.
.page-header .page-header-menu .hor-menu .navbar-nav > li.active > a,
.page-header .page-header-menu .hor-menu .navbar-nav > li.active > a:hover,
.page-header .page-header-menu .hor-menu .navbar-nav > li.current > a,
.page-header .page-header-menu .hor-menu .navbar-nav > li.current > a:hover,
.page-header .page-header-menu .hor-menu .navbar-nav > li:hover > a,
.page-header .page-header-menu .hor-menu .navbar-nav > li:hover > a:hover,
.page-header .page-header-menu .hor-menu .navbar-nav > li > a:focus { background:#b70303 !important;}
Navigationsleiste: Textfarbe und Farbe der Icons ändern
Auch die Textfarbe der Navigationsleiste kann verändern werden. Tragen Sie hierzu bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung „color:“ entsprechend Ihren Wünschen aus.
.page-header .page-header-menu .hor-menu .navbar-nav > li > a,
.page-header .page-header-menu .hor-menu .navbar-nav > li > a > i,
.page-header .page-header-menu .hor-menu .navbar-nav > li.active > a > i { color:#ffffff;}
Navigationsleiste: Icons ausblenden
Möchten Sie die Icons in Ihrer Navigationsleiste ganz ausblenden, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein.
.navbar-nav li > a > i.fa { display:none;}
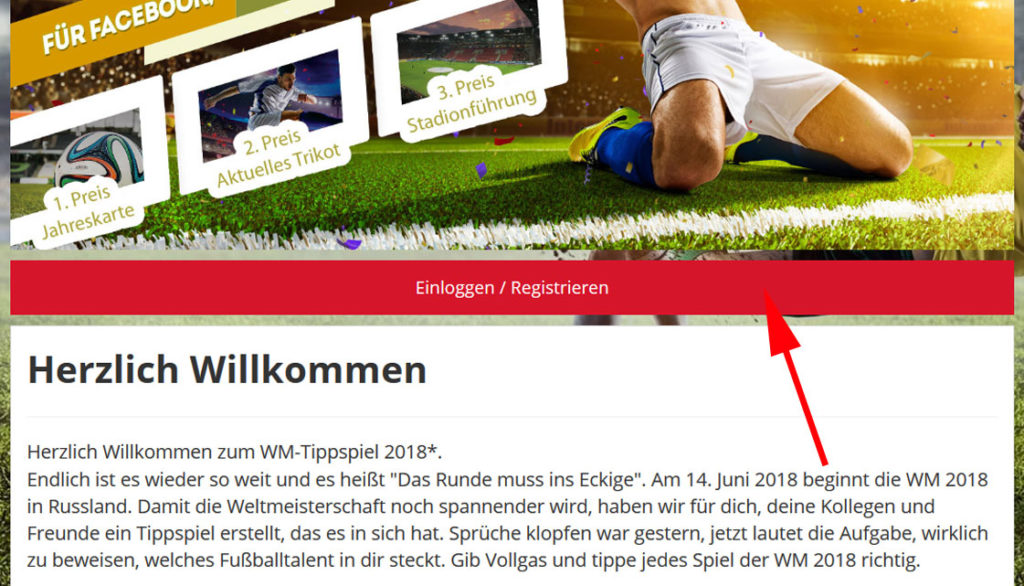
Startseite: „Einloggen / Registrieren“-Button Farbe ändern
Die Hauptfarbe des Buttons mit der Bezeichnung „Einloggen / Registrieren“, den Sie (im ausgeloggten Zustand) auf der Startseite finden, können Sie ebenfalls ändern. Tragen Sie hierzu bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn-important { background-color: #fe9a2e;}
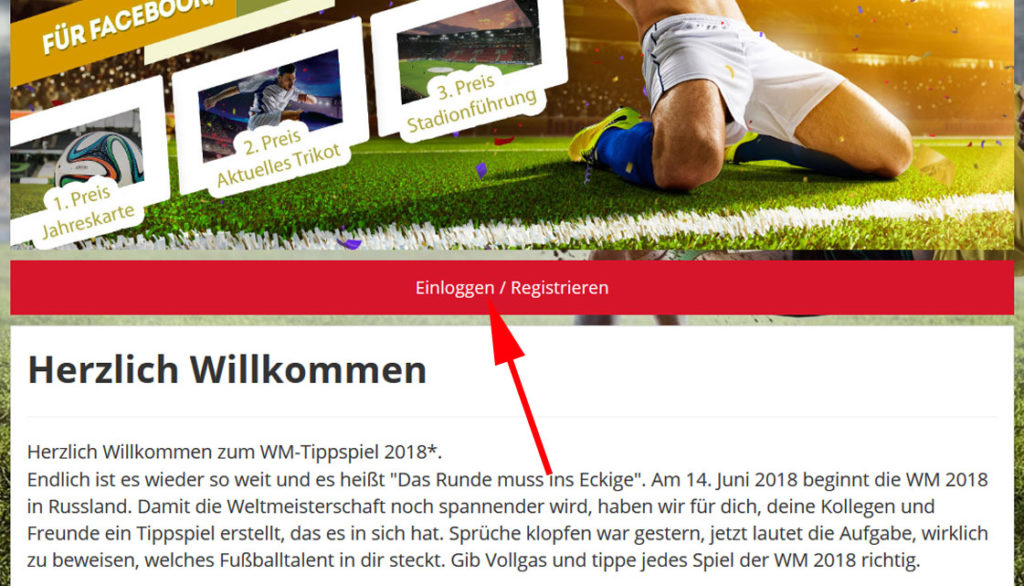
Startseite: „Einloggen / Registrieren“-Button Hover-Effekt ändern
Der Hover-Effekt erscheint, wenn Sie mit der Maus über den „Einloggen / Registrieren“-Button fahren, den Sie (im ausgeloggten Zustand) auf der Startseite finden. Um die Farbe des Hover-Effekts zu ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn-important:hover { background-color: #f88101;}
Startseite: „Einloggen / Registrieren“-Button Textfarbe im Normalzustand ändern
Die Textfarbe des „Einloggen / Registrieren“-Buttons auf der Startseite können Sie ebenfalls ändern. Tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn-login { color: #ffffff;}
Startseite: „Einloggen / Registrieren“-Button Textfarbe während Hover-Effekts ändern
Möchten Sie während des Hover-Effekts ebenfalls die Textfarbe des „Einloggen / Registrieren“-Buttons auf der Startseite ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn-login:hover { color: #6e6e6e;}
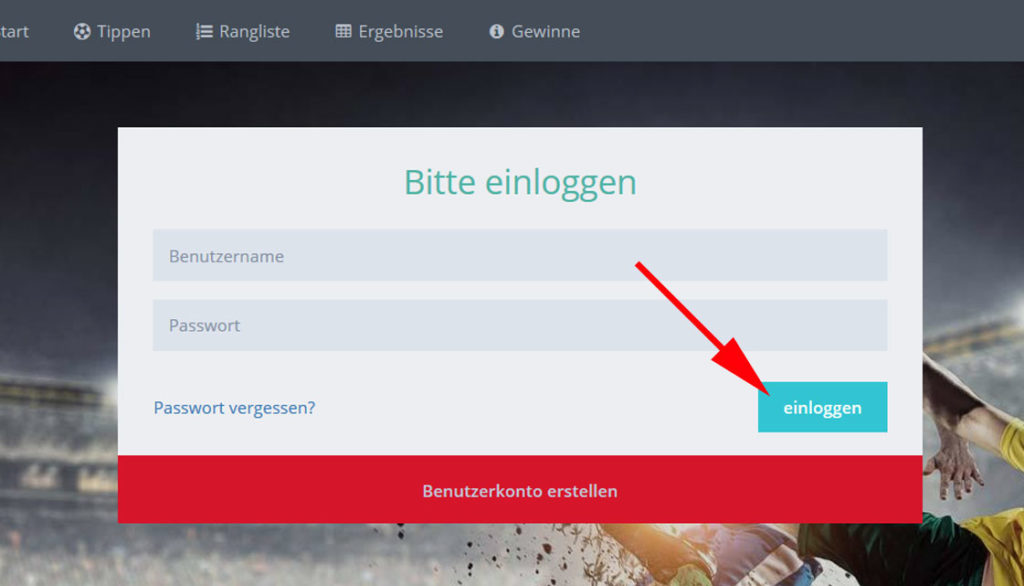
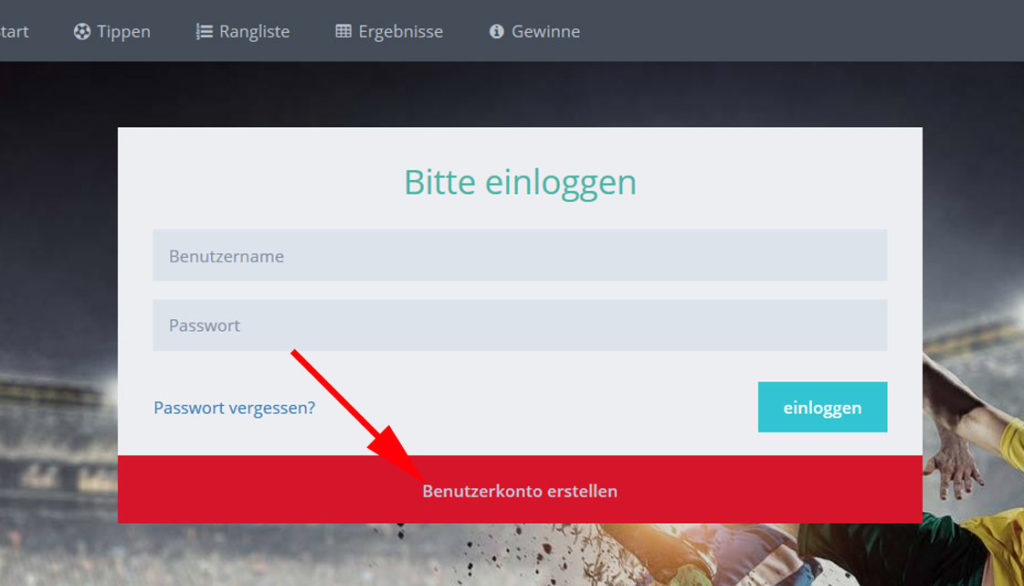
Anmeldebereich: Button „einloggen“ Normalfarbe ändern
Im Anmeldebereich können sich Ihre Teilnehmer mit einem bestehenden Account einloggen oder einen neuen Account registrieren. Um die Farbe für den Button „einloggen“ zu ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Auch die Textfarbe und die Rahmenfarbe des Buttons lassen sich anpassen. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn.green:not(.btn-outline) {
color: white; /* Text */
background-color: #32c5d2; /* Hintergrund */
border-color: transparent; /* Rahmen */
}
Anmeldebereich: Button "einloggen" Hover-Effekt ändern
Ändern Sie mit folgenden CSS-Infos auch das Design Ihres „einloggen“-Buttons während des Hover-Effekts. Tauschen Sie hierzu bitte den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Auch die Textfarbe und die Rahmenfarbe des Buttons lassen sich anpassen. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.btn.green:not(.btn-outline):active,
.btn.green:not(.btn-outline):hover {
color: white;
background-color: #228a93;
border-color: transparent;
}
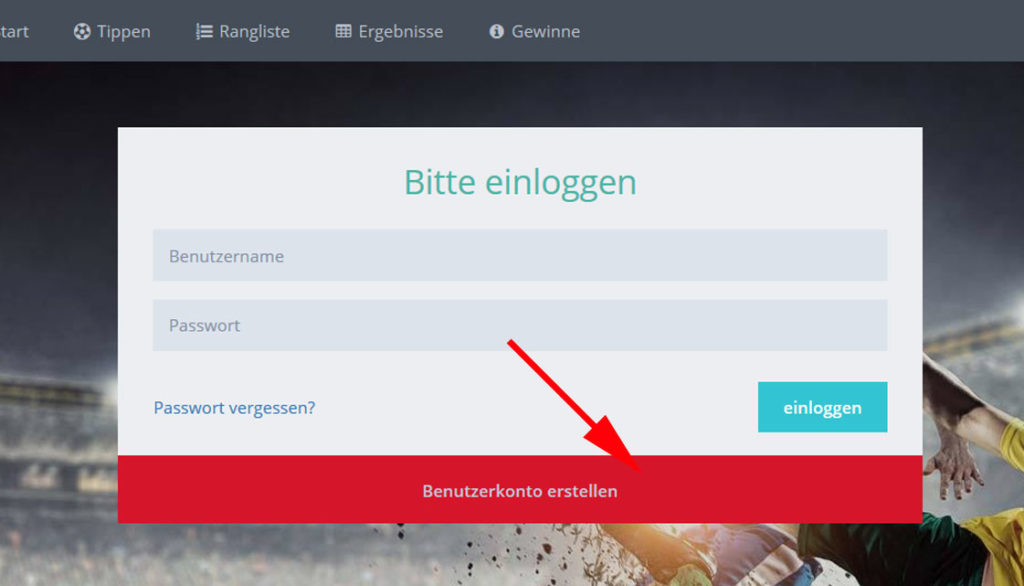
Anmeldebereich: Farbstreifen für "Benutzerkonto erstellen" ändern
Um das Design des Farbstreifens für „Benutzerkonto erstellen“ zu ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Auch die Textfarbe und die Rahmenfarbe des Buttons lassen sich anpassen. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.create-account { background-color: #ff8000 !important; }
Anmeldebereich: Farbstreifen für "Benutzerkonto erstellen" ändern (Hover-Effekt)
Möchten Sie während des Hover-Effekts ebenfalls den Farbstreifen von „Benutzerkonto erstellen“ ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “background-color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.create-account:hover { background-color: #df7401 !important;}
Anmeldebereich: Textfarbe für „Benutzerkonto erstellen“ ändern (Normalzustand + Hover-Effekt)
Möchten Sie auch die Textfarbe für „Benutzerkonto erstellen“ ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “color:” entsprechend Ihren Wünschen für den Normalzustand und (falls gewollt) auch für den Hover-Effekt aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
/* Textfarbe Normalzustand */
.login .content .create-account p a { color: #ffffff; }
/* Textfarbe Hover-Effekt*/
.login .content .create-account p a:hover { color: #000000; }
Anmeldebereich / Registrierung: Farbe der Überschrift ändern
Ihr Registrierungsformular und der Anmeldebereich sind mit Überschriften versehen, die „Registrieren“ und „Bitte einloggen“ lauten. Möchten Sie die Farbe der Überschriften ändern, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein und tauschen den Farbwert hinter der Bezeichnung “color:” entsprechend Ihren Wünschen aus. Bitte speichern Sie noch Ihre CSS-Änderungen, falls Sie sich zum Testen ausloggen wollen.
.login .content h3 { color: #358eca; }
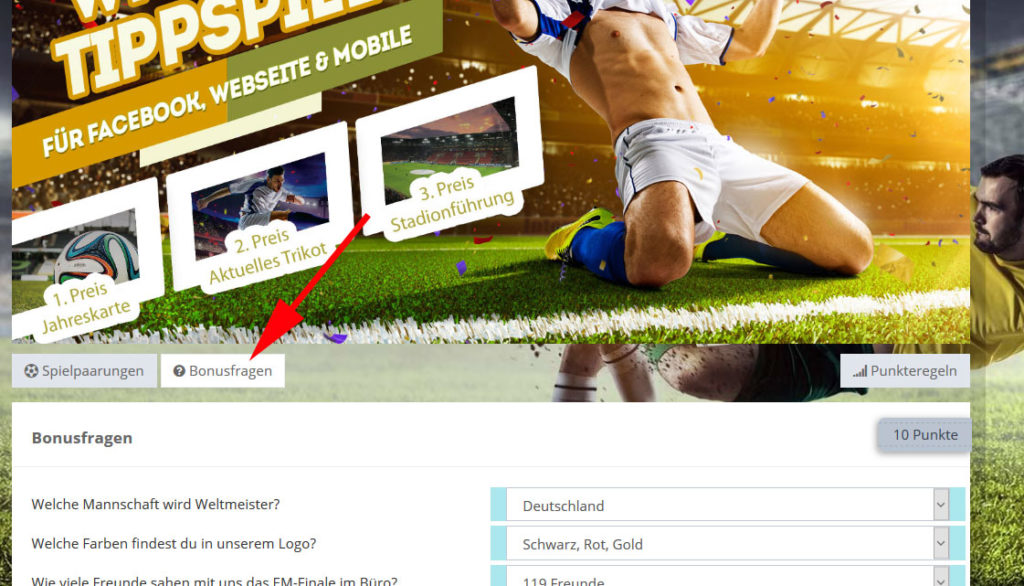
Tippen: Button „Bonusfragen“ ausblenden
Für unser Tippspiel können Sie allgemeine Bonusfragen einstellen (z.B. Wer wird Weltmeister?) und auch individuelle Bonusfragen anlegen (z.B. Welches Jubiläum feiert unser Unternehmen nächstes Jahr). Die Bonusfragen finden Sie unter „Tippen“ als eigenen Button mit der Bezeichnung „Bonusfragen“. Möchten Sie den Button „Bonusfragen“ ausblenden, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein.
.row.options > .col-xs-12 > span:nth-child(2) { display: none; }
Rangliste: Navigationspunkt „Rangliste“ komplett ausblenden
Die Rangliste gibt Ihren Teilnehmern Auskunft darüber, auf welchem Platz sie sich aktuell befinden und wie viele Punkte sie bereits erreichen konnten. Das ist eine tolle Funktion, die gerne genutzt wird. Sollten Sie dennoch den Wunsch haben, den kompletten Navigationspunkt „Rangliste“ auszublenden, ist das über folgenden CSS-Code möglich, den Sie bitte im Reiter „Design“ eintragen.
li.nav--ranking { display: none; }
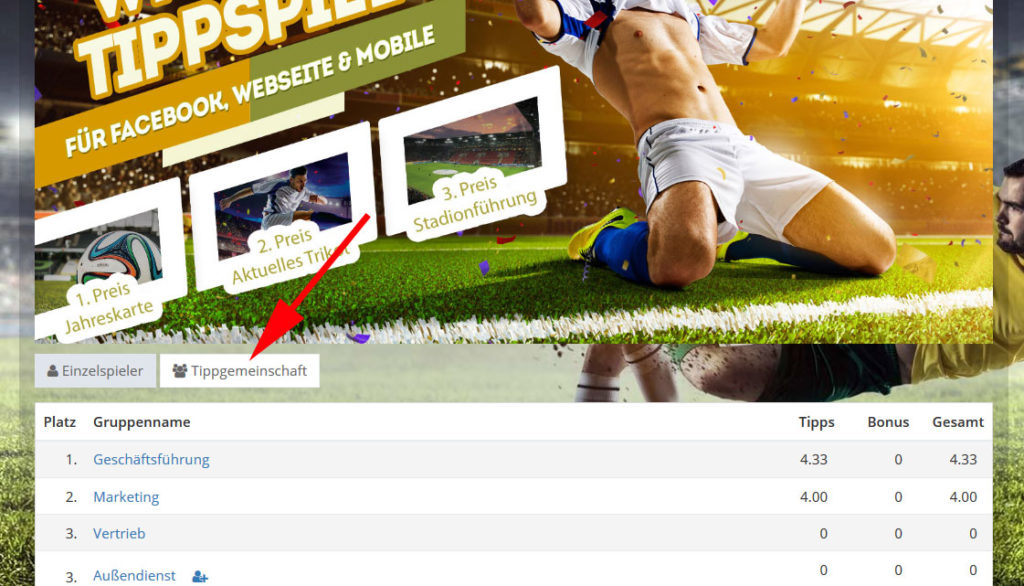
Rangliste: Button „Tippgemeinschaften“ ausblenden
Die Rangliste des Tippspiels wird eingeteilt in eine Rangliste für Einzelspieler und eine Rangliste für Tippgemeinschaften. Möchten Sie die Rangliste für Tippgemeinschaften ausblenden, tragen Sie bitte folgenden CSS-Code in den Reiter „Design“ ein.
.ranking-group { display: none; }