Unsere automatisierten E-Mails können durch Variablen personalisiert werden. Die verfügbaren Variablen befinden sich ganz unten auf der Seite, unterhalb der HTML-Editoren. Welche Variablen verfügbar sind, hängt von den ausgewählten Feldern im Kontaktformular ab. Die Variable {0} ist immer verfügbar und ist ein Platzhalter für den personalisierten Link, den Teilnehmende erhalten.
Bestätigungslink verschönern bzw. hinter einem Link oder Button verstecken
Allgemeines
In unseren automatisierten E-Mails erzeugt der Platzhalter {0} einen individuellen, personalisierten Bestätigungslink. Technisch bedingt ist dieser sehr lang und wird ohne weitere Maßnahmen vom E-Mail Client des Empfängers in einen langen Link umgewandelt. Dies kann jedoch mit etwas HTML verschönert werden.
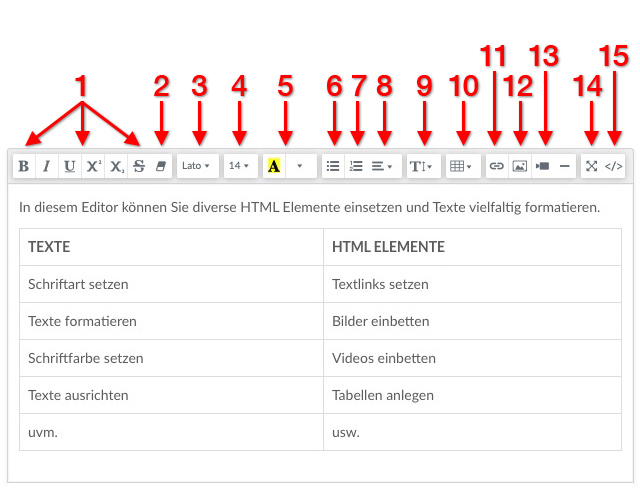
Wenn man HTML Kenntnisse besitzt, besteht die Möglichkeit einen Text- bzw. Bildlink zu erzeugen, in dem man zur Quellcode Ansicht wechselt und den HTML Code eingibt, oder erweitert. Siehe Punkt 15 in der Grafik „Text/HTML Editor – Übersicht“.
Nachfolgend werden die verschiedenen Optionen aufgezeigt, wie man den Platzhalter {0} einsetzen muss, um einen Text- bzw. Bildlink zu erzeugen, mit oder ohne HTML Kenntnissen.
Bestätigungslink als Textlink darstellen
Es gibt zwei Möglichkeiten den Platzhalter {0} als Textlink zu erstellen.
Variante 1
- Klicken Sie auf den „Quellcode anzeigen“ Button (Punkt 15) um in die Quellcode Ansicht zu wechseln.
Ersetzen Sie{0}durch den HTML Code<a href="{0}">hier klicken</a>
Hinweis: anstatt „hier klicken“ können Sie jeden gewünschten Text eingeben - Klicken Sie erneut auf den „Quellcode anzeigen“ Button um das Ergebnis anzusehen
Variante 2
- Markieren Sie den Platzhalter
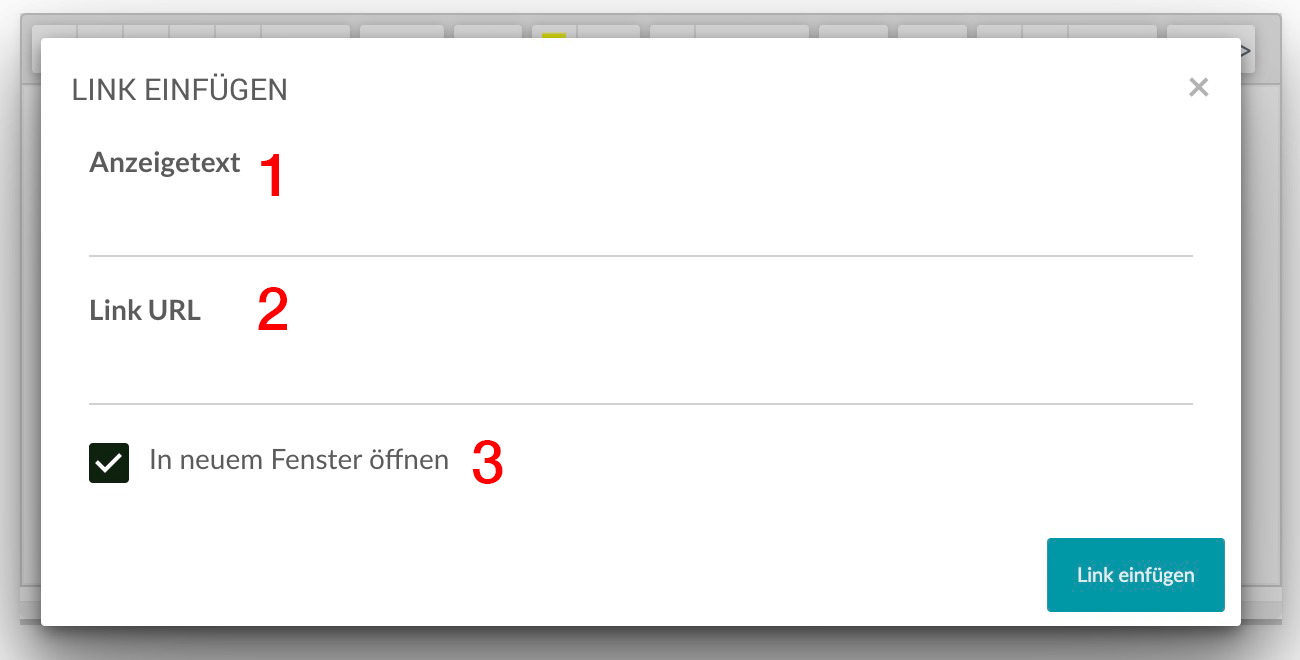
{0}und klicken Sie auf den „Link“ Button (Punkt 11) - Im Fenster geben Sie bei „Anzeigetext“ den gewünschten Text ein, z. B. hier klicken
- Im Feld „Link URL“ tragen Sie die Platzhalter Variable
{0}ein - Die Option „Im neuen Fenster öffnen“ kann bei Bedarf ausgewählt werden.
Hinweis: bei einer E-Mail spielt diese Option keine Rolle, weil alle Links aus dem E-Mail Client in einem neuen Browserfenster geöffnet werden. - Wechseln Sie zur Quellcode Ansicht und suchen nach der Stelle
http://{0}und löschenhttp://raus.
Hinweis: der Editor fügt immer „http://“ (genannt Protokoll) vorne an, wenn er eine URL ohne Protokoll erkennt. Dieser Platzhalter wird jedoch durch eine gültige URL (samt Protokoll) ersetzt.
Bestätigungslink als Bildlink einfügen
1. Bild(er) hochladen
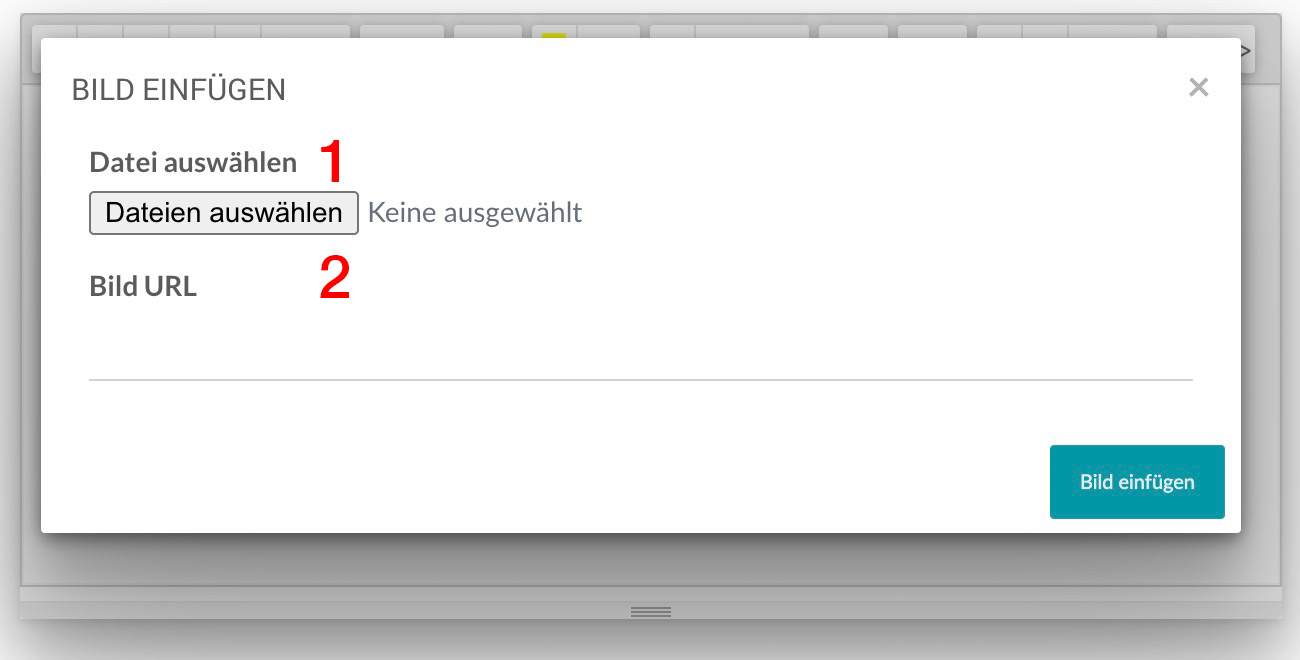
Klicken Sie den Schalter „Bild“ an (siehe Punkt 12 in der Übersicht) um ein Bild hochzuladen. Es erscheint ein Fenster, in das Sie folgende Informationen angeben können:
- Bilddatei hochladen
Klicken Sie auf den „Dateien auswählen“ Schalter und wählen Sie das gewünschte Bild vom Ihrem Computer aus. - Bild URL eingeben
Geben Sie die URL des Bildes ein, inkl. Protokoll Angabe. Die URL sollte deshalb immer vollständig eingetragen werden, also z.B. mit http:// bzw. https:// beginnen.
Beispiel: https://www.example.com/pfad/zu/meinem/Bild.jpg
Bitte beachten Sie, dass das Bild öffentlich erreichbar sein muss, ohne der Eingabe von Zugangsdaten.
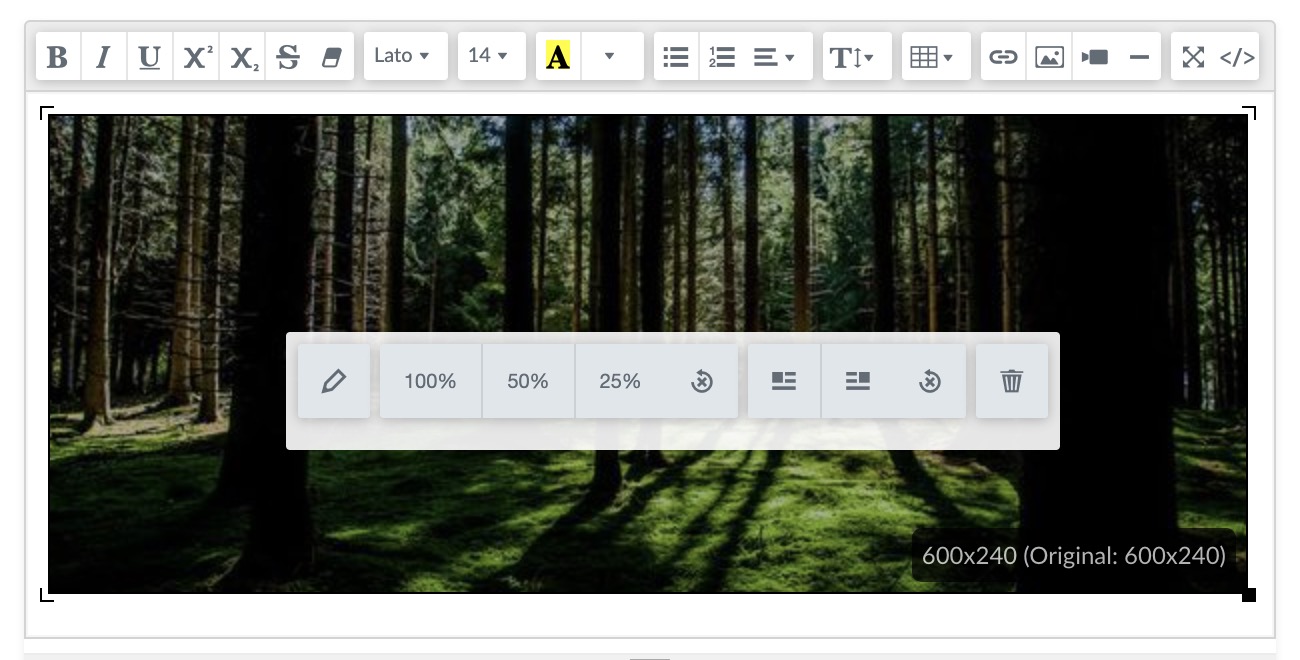
2. Bildeigenschaften bearbeiten und Link setzen
Um den Bestätigungslink auf ein Bild zu legen, gehen Sie bitte wie folgt vor.
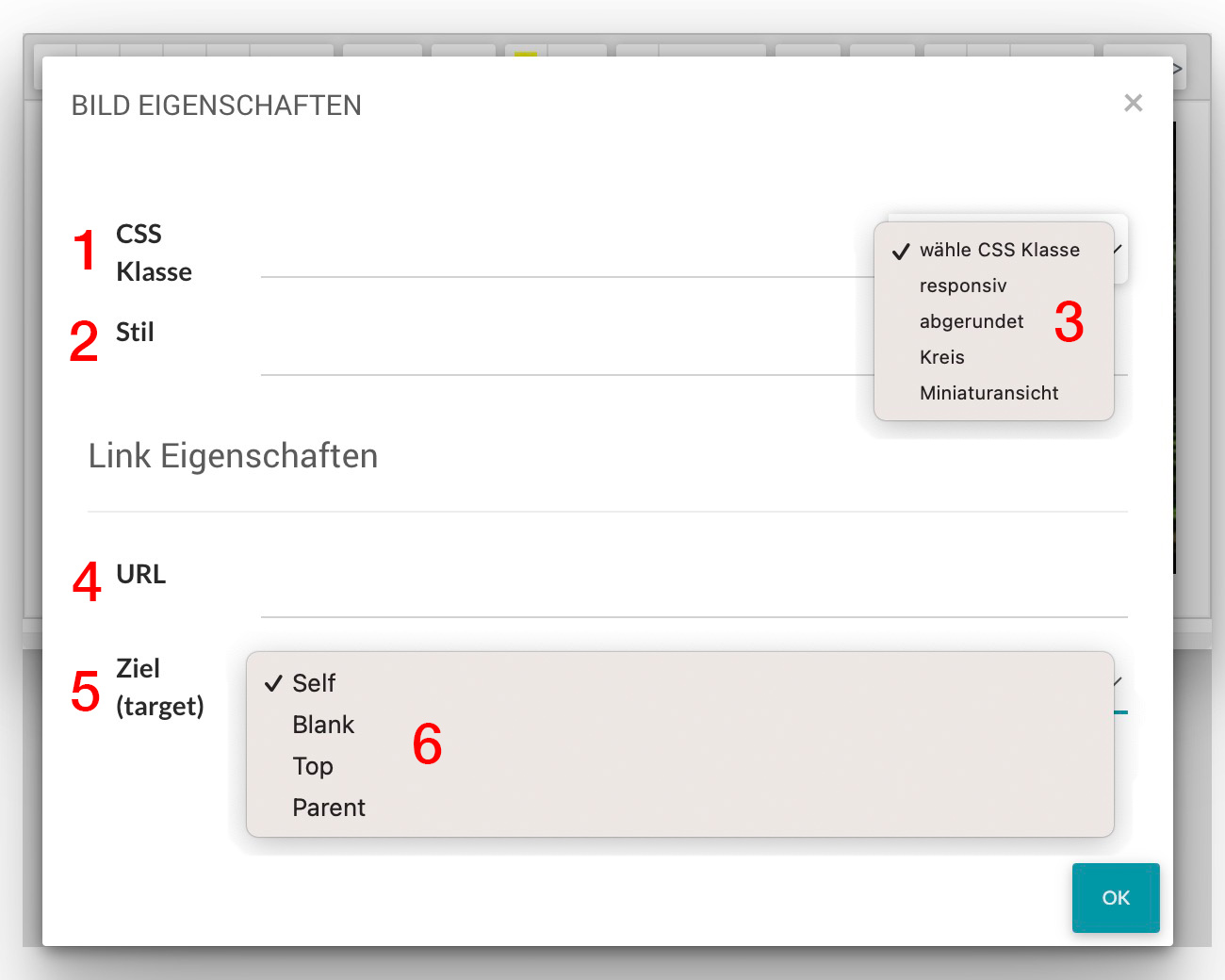
Klicken Sie auf das hochgeladene Bild und dann auf die „Bild Eigenschaften“ (Stift Symbol).
Somit ist sichergestellt, dass der Editor „aktiv“ ist. Versuchen Sie nun das Bild erneut hochzuladen.
Im sich öffnenden Fenster geben Sie unter Link Eigenschaften → URL http://{0} ein.
Hinweis: Sie müssen temporär den Platzhalter inkl. Protokoll eingeben, damit der Editor den Link erzeugt.
Nachdem Sie die Eingaben bestätigt haben und das Fenster geschlossen wurde, müssen Sie zur Quellcode Ansicht wechseln und http:// wieder löschen.
Achtung: Sie dürfen nun nicht mehr die Bildeigenschaften verwenden, sonst löscht der Editor den Link Tag raus und Sie müssen obigen Schritt wiederholen.
Alternative
Sie können anstatt der Bildeigenschaften auch direkt zur Quellcode Ansicht wechseln und <a href="{0}"> vor dem Image Tag <img ... und </a> nach dem Image Tag einsetzen.