Im Premiumtarif können Sie beim Anlegen der einzelnen Tage aus einer Fülle diverser Minispiele wählen. Hier erfahren Sie, wie Sie ein Pixelbild erstellen können.
Adventskalendertag - Pixel-Bild anlegen
Allgemeines
Wenn Sie ein neues Adventskalendertürchen anlegen, können Sie das gewünschte Minispiel auswählen. Die nachfolgenden Punkte sind optional, Sie können sie aktivieren bzw. deaktivieren, um den Inhalt des Türchens nach Ihren Wünschen zu gestalten.
- Nach Eingabe eines Titels und Festlegen des Aktionszeitraums können Sie eine Headergrafik für das Pixel-Bild hochladen. Damit Teilnehmer nicht zu weit nach unten scrollen müssen, empfehlen wir hier eine Grafik im Querformat zu erstellen. Die Headergrafik wird oberhalb des Pixelbildes angezeigt. Möchten Sie diese wieder löschen, entfernen Sie einfach die automatisch erscheinende Pfadangabe Ihrer Grafik.
- Klicken Sie auf „Erweiterter Header-Content“, falls Sie nicht nur mit einem Bild im Headerbereich arbeiten möchten. Über diesen Editor können Sie weitere HTML Elemente hinzufügen (z.B. Videos, Überschriften, Texte, Links, Bilder usw.). Diese Elemente werden unterhalb bzw. statt der Headergrafik angezeigt.
Entfernen Sie den gesamten Inhalt im Editor, wenn Sie den erweiterten Header-Content wieder löschen möchten. - Stellen Sie den Schalter „Kein Formular verwenden“ auf AN, wenn Sie nach der richtigen Antwort kein Kontaktformular anzeigen möchten.
- Stellen Sie den Schalter „Mehrfache Teilnahme zulassen“ nur dann auf AN, wenn die Besucher mehrmals mit der gleichen E-Mail-Adresse an einem Gewinnspiel teilnehmen dürfen (nicht empfohlen).
Sobald ein Dreieck mit Ausrufezeichen auf dem Speichern-Button erscheint, haben sich Ihre eingegebenen Daten verändert und werden erst dann übernommen, wenn Sie erneut speichern.
Bilder anlegen
Unter dem Reiter Bilder können Sie das Minispiel Pixel-Bild nach Ihren Wünschen einrichten. Sie können Bilder hinzufügen bzw. entfernen, die Schwierigkeitsstufe erhöhen bzw. senken uvm. Standardmäßig hat das Pixel-Bild ein Start-Hintergrund (4).
- Entscheiden Sie, ob das Bild automatisch aufgedeckt werden soll. Wenn nein, dann müssen die Teilnehmer die Pixel einzeln wegklicken.
- Wird das Bild automatisch aufgedeckt, können Sie die Dauer in Sekunden einstellen bis das Bild vollständig sichtbar ist.
- Stellen Sie den Schwierigkeitsgrad ein, Standardwert ist 50. Dieser Wert gibt den Anzahl der Blöcke in einer Zeile an, welche das Bild verdecken.
- Ändern Sie den Start Hintergrund, falls Ihnen die Standardgrafik nicht zusagt.
- Wählen Sie auf der linken Seite das Bild welches Sie einstellen bzw. bearbeiten möchten. Das derzeit ausgewählte Bild wird durch einen senkrechten grauen Balken signalisiert.
- Laden Sie mind. ein Bild hoch. Je mehr Bilder Sie hinzufügen, desto abwechslungsreicher wird das Spiel für die Teilnehmer. Das angezeigte Bild wird dann bei jedem Aufruf per Zufallsgenerator ermittelt.
- Geben Sie mind. eine Antwort an, die zum Bild passt. Normalerweise sollten Sie ca. 3 Antwortmöglichkeiten angeben.
Nicht vergessen: Markieren Sie die korrekte Antwort!
TIPP: Dauer und Schwierigkeit
Standardmäßig wird die Schwierigkeit auf 50 und die Dauer auf 60 Sekunden gesetzt. Die Schwierigkeit gibt an, wieviele quadratische Blöcke in einer Zeile erstellt werden sollen. Danach wird die Anzahl der benötigten Zeile errechnet. Je kleiner die Schwierigkeit, desto kürzer sollte die Dauer sein.
Es ist nicht empfehlenswert eine Schwierigkeit > 100 zu wählen, aber grundsätzlich können Sie verschiedenste Aufwecklogiken entwerfen. Im Vorschau Fenster können Sie Ihre Einstellungen dann testen.
PS: Ausgefallene Aufdecklogiken können Sie im erweiterten Header-Content beschreiben bzw. erklären.
Kontaktformular
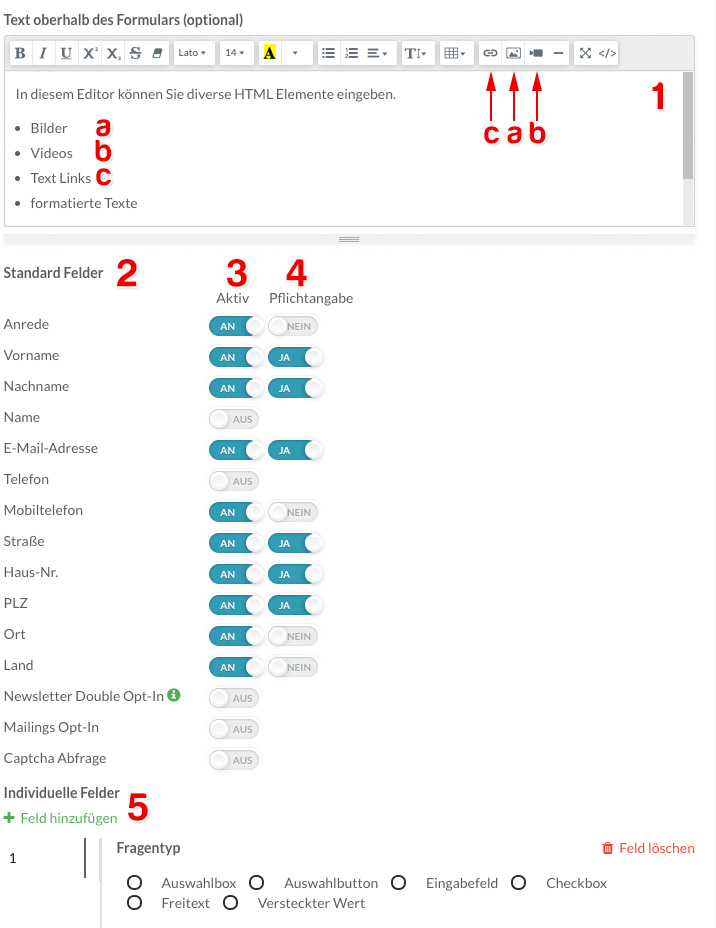
Sofern Sie unter dem Reiter „Allgemein“ die Verwendung des Kontaktformulars nicht abgeschaltet haben, ermöglicht Ihnen der Reiter „Kontaktformular“ die flexible Erstellung eines individuellen Kontaktformulars. Sie können jene Felder/Angaben auswählen, die Teilnehmer ausfüllen müssen/sollen, z.B. um erfolgreich an einer Verlosung teilzunehmen.
- Optionaler Bereich für Inhalte oberhalb des Kontaktformulars, z.B. Text/Bild/Video. Es eignen sich an dieser Stelle motivierende Formulierungen, wie z.B. „Nur noch 1 Schritt und du bist dabei!“.
- Liste der vordefinierten Standardfelder.
- Aktiveren Sie ein benötigtes Standardfeld, indem Sie den Schalter auf AN stellen.
- Machen Sie ein Standardfeld zu einem Pflichtfeld, indem Sie den Schalter auf JA stellen.
- Individuelle Felder ermöglichen das Hinzufügen von jeglichen weiteren Formularfeldern.
Texte
Der Reiter Texte ermöglicht die weitere Gestaltung der Kampagne über zusätzliche Reiter (z.B. für eine Anleitung oder die Beschreibung von Gewinnen) und individuellen Nachrichten, die nach einer Teilnahme ausgespielt werden.
Hinweis: die erstellten „zusätzlichen Reiter 1“ und „zusätzlichen Reiter 2“ haben in einem Gewinnspiel unterschiedliche Positionen (vor bzw. nach dem Gewinnspielformular). In Kombination mit einem Gewinnspiel empfehlen wir deswegen die Nutzung des „zusätzlichen Reiters 2“, damit beim Aufrufen des Türchens zuerst das Gewinnspiel angezeigt wird.
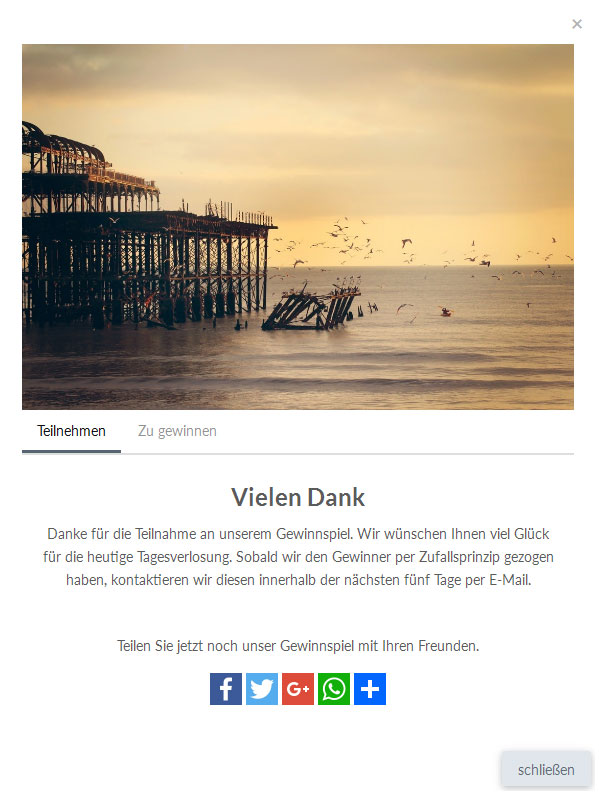
Nach der Teilnahme an einem Gewinnspiel wird Ihren Teilnehmern eine Danke-Nachricht angezeigt. Zusätzlich zu Ihrem individuellen Text werden auch Social Sharing-Buttons für die virale Verbreitung Ihrer Kampagne angezeigt, sofern Sie diese nicht deaktiviert haben.
Gewinnerwahl: Zufall vs. Zeit
Während der Kampagne läuft ein Timer mit, der die Zeit bis zum Beenden des Spiels mitstoppt. Bitte verwenden Sie die gestoppte Zeit keinesfalls als offizielles Bewertungskriterium für die Gewinnvergabe im Sinne „der schnellste Teilnehmer gewinnt“ (denn Zeiten lassen sich leicht manipulieren), sondern dient die Zeitangabe allein zur Unterhaltung und Motivation der Teilnehmer.
CSS
Der Reiter CSS bietet Kunden mit fortgeschrittenen Kenntnissen die Möglichkeit, das Look-n-Feel der Seite noch detaillierter mittels Cascading Style Sheets zu verändern.