Im Premiumtarif können Sie beim Anlegen der einzelnen Tage aus einer Fülle diverser Minispiele wählen. Hier erfahren Sie, wie Sie eine Live-Umfrage erstellen können.
Adventskalendertag - Live-Umfrage anlegen
Allgemeines
Wenn Sie ein neues Adventskalendertürchen anlegen, können Sie den gewünschten App Typ auswählen. Die nachfolgenden Punkte sind optional, Sie können sie aktivieren bzw. deaktivieren, um den Inhalt der Kampagne nach Ihren Wünschen zu gestalten.
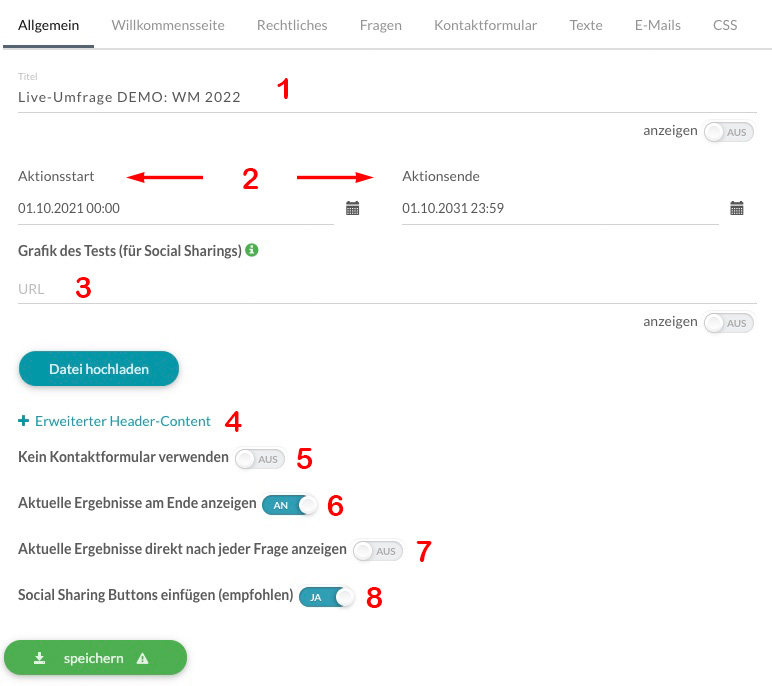
- Geben Sie einen Titel an.
- Legen Sie den Aktionszeitraum fest.
- Laden Sie eine Headergrafik hoch (optional). Diese Grafik wird, sofern Sie dies aktivieren, oberhalb Ihrer Fragen als durchgehend angezeigte Grafik verwendet. Zusätzlich dient sie für das Social Sharing, wenn beispielsweise Teilnehmende Ihre Kampagne in sozialen Netzwerken teilen.
Möchten Sie diese Grafik wieder löschen, entfernen Sie einfach die automatisch erscheinende Pfadangabe Ihrer Grafik. - Klicken Sie auf „Erweiterter Header-Content“, falls Sie nicht nur mit einem Bild im Headerbereich arbeiten möchten, bzw. die Headergrafik (Punkt 3.) nicht anzeigen möchten.
Über diesen Editor können Sie weitere HTML Elemente hinzufügen (z.B. Videos, Überschriften, Texte, Links, Bilder usw.). Diese Elemente werden unterhalb bzw. statt der Headergrafik angezeigt.
Entfernen Sie den gesamten Inhalt im Editor, wenn Sie den erweiterten Header-Content wieder löschen möchten. - Stellen Sie den Schalter „Kein Formular verwenden“ auf AN, wenn Sie nach der Antwort kein Kontaktformular anzeigen möchten.
- Stellen Sie den Schalter „Aktuelle Ergebnisse am Ende anzeigen“ auf AN, wenn Sie am Ende aller Fragen das Gesamtergebnis anzeigen möchten.
- Stellen Sie den Schalter „Aktuelle Ergebnisse direkt nach jeder Frage anzeigen“ auf AN, wenn Sie nach jeder Fragen das Ergebnis anzeigen möchten.
- Wenn Sie die Social Sharing Buttons einfügen möchten, stellen Sie den Schalter auf JA (empfohlen).
Fragen anlegen
Unter dem Reiter „Fragen“ können Sie eine, oder mehrere Fragen und die dazugehörigen Auswahloptionen nach Ihren Wünschen einrichten.
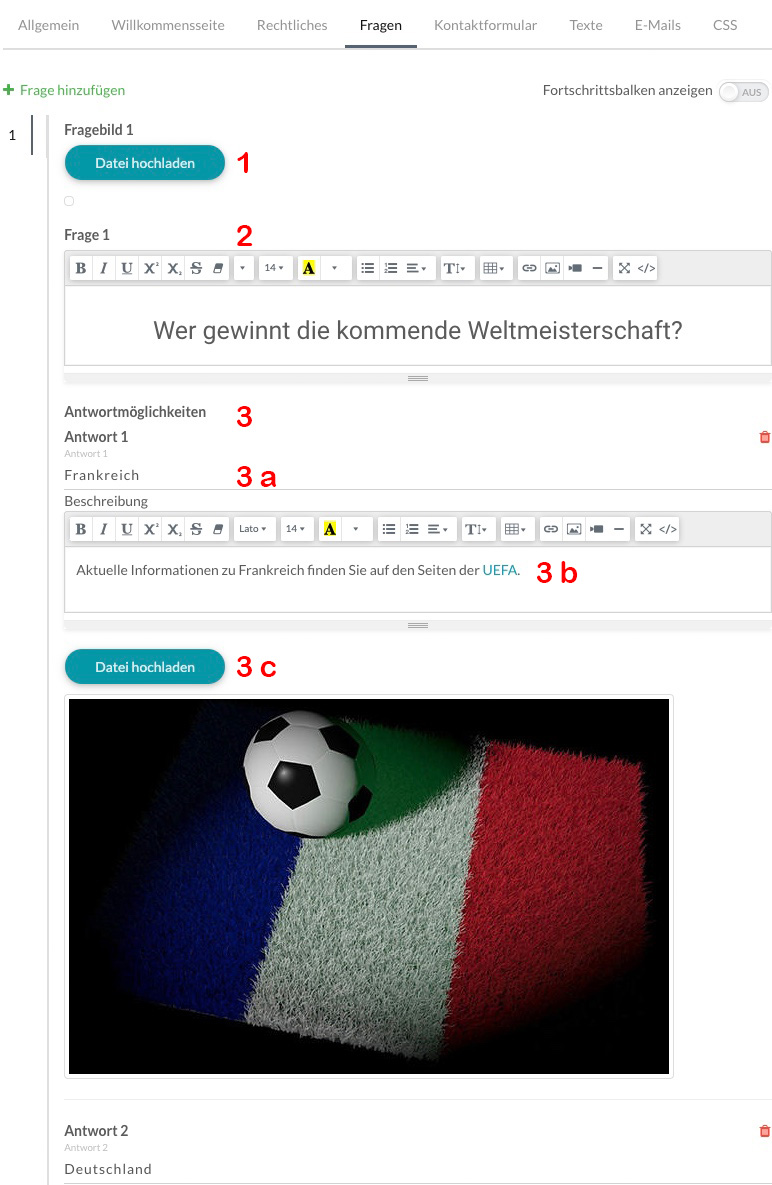
- Laden Sie ein Fragebild für jede Frage hoch (optional).
- Geben Sie die Frage ein. Sie können in dem Editor diverse HTML Elemente (Bild, Video, Überschriften, Link-Texte usw.) eingeben.
- Geben Sie mehrere Auswahlmöglichkeiten (Antwortmöglichkeiten) vor.
Für jede Antwort können Sie eine Überschrift (3 a), einen Text (3 b) und eine Grafik (3 c) hochladen.
- Beim Text können Sie wie gewohnt diverse HTML Elemente verwenden.
- Die Grafik wird als Hintergrundbild der Auswahl verwendet.
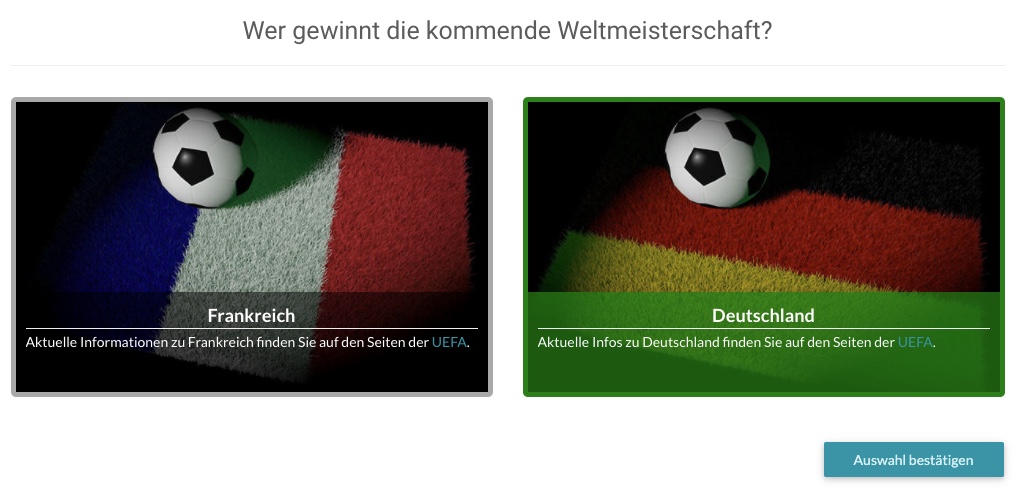
Im Beispiel A1 sehen Sie eine Frage mit zwei Auswahlmöglichkeiten. Die letztere Auswahl ist ausgewählt.
Kontaktformular
Sofern Sie unter dem Reiter „Allgemein“ die Verwendung des Kontaktformulars nicht abgeschaltet haben, ermöglicht Ihnen der Reiter „Kontaktformular“ die flexible Erstellung eines individuellen Kontaktformulars. Sie können jene Felder/Angaben auswählen, die Teilnehmer ausfüllen müssen/sollen, z.B. um erfolgreich an einer Verlosung teilzunehmen.
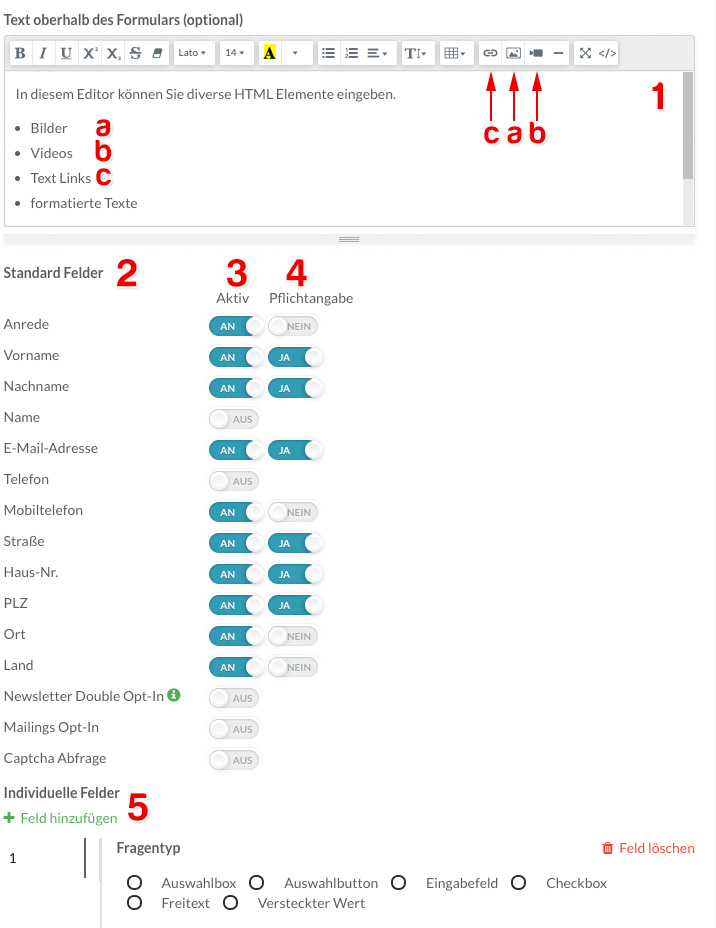
- Optionaler Bereich für Inhalte oberhalb des Kontaktformulars, z.B. Text/Bild/Video. Es eignen sich an dieser Stelle motivierende Formulierungen, wie z.B. „Nur noch 1 Schritt und du bist dabei!“.
- Liste der vordefinierten Standardfelder.
- Aktiveren Sie ein benötigtes Standardfeld, indem Sie den Schalter auf AN stellen.
- Machen Sie ein Standardfeld zu einem Pflichtfeld, indem Sie den Schalter auf JA stellen.
- Individuelle Felder ermöglichen das Hinzufügen von jeglichen weiteren Formularfeldern.
Texte anlegen
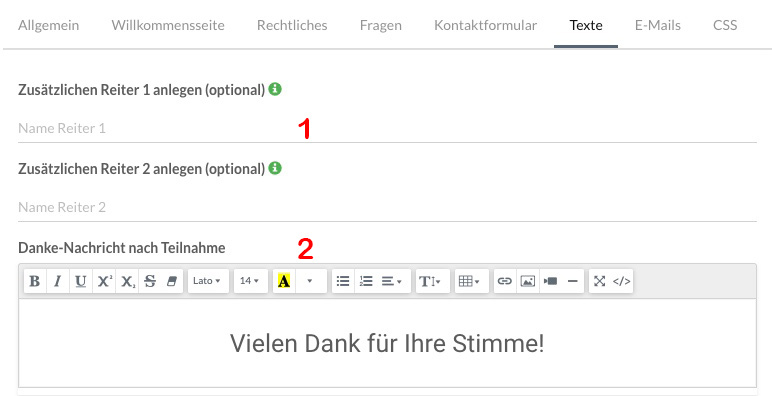
Der Reiter „Texte“ ermöglicht die weitere Gestaltung der Live-Umfrage über zusätzliche Reiter (z.B. für eine Anleitung oder die Beschreibung von Gewinnen).
- Geben Sie einen Namen für den zusätzlichen Reiter 1 und/oder zusätzlichen Reiter 2 ein (optional). Füllen Sie anschließend den erscheinenden HTML-Editor mit dem gewünschten Inhalt.
- Geben Sie eine Danke Nachricht ein, welche am Ende der Umfrage erscheint. Sie können in dem Editor diverse HTML Elemente (Bild, Video, Überschriften, Link-Texte usw.) eingeben.
E-Mails anlegen
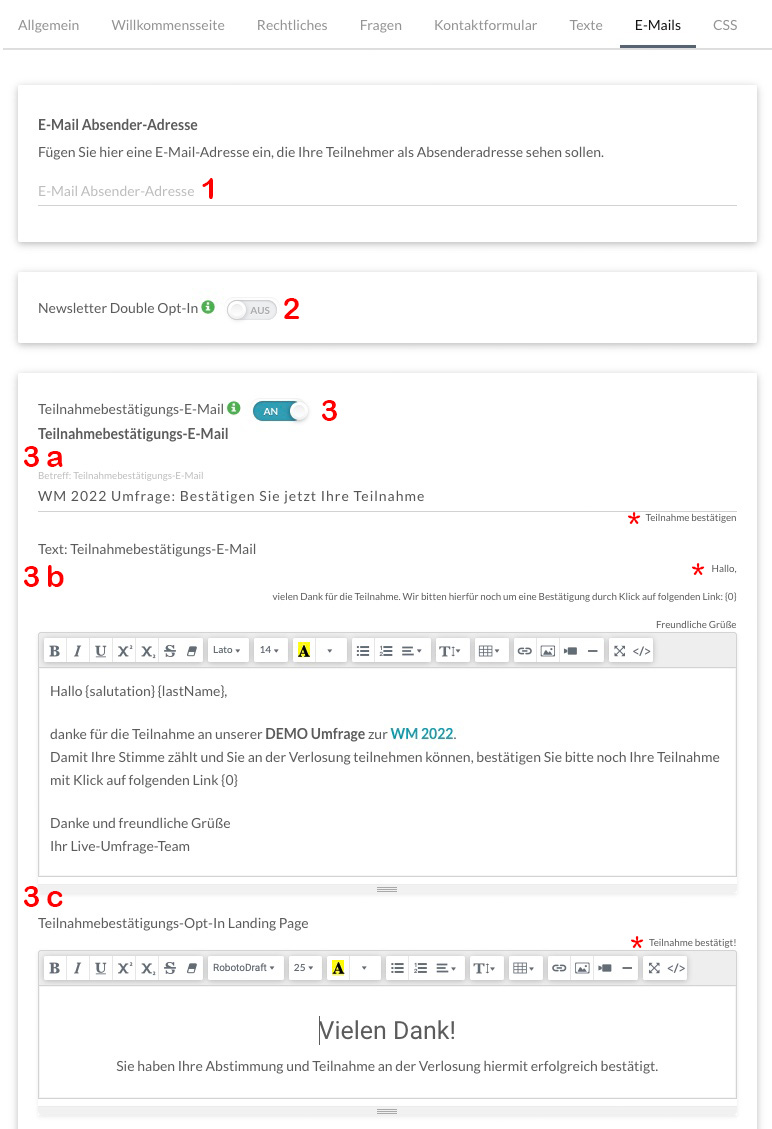
Unter dem Reiter „E-Mails“ können Sie diverse E-Mail Benachrichtigungen einrichten.
- Geben Sie die E-Mail Absender-Adresse ein.
- Stellen Sie den Schalter „Newsletter Double Opt-In“ auf AN, wenn Sie den Teilnehmenden diese Option im Kontaktformular anbieten möchten.
- Stellen Sie den Schalter „Teilnahmebestätigungs-E-Mail“ auf AN, wenn Sie die Teilnahme per E-Mail bestätigen möchten.
Bei der Teilnahmebestätigungs-E-Mail können Sie einen Betreff (3 a), einen Nachrichttext (3 b) und eine Landingpage Text (3 c) angeben, oder den Standardtext verwenden (siehe * in der Grafik).
Der Landingpage Text wird aufgerufen und angezeigt, wenn der Teilenehmende den Bestätigungslink in der E-Mail anklickt.
Hinweise zur Absender-Adresse
- Wenn Sie das Feld leer lassen, wird die Standard Absender-Adresse noreply@hc-apps.de verwendet.
- Alternativ können Sie die Syntax firmenname@hc-apps.de verwenden.
Bsp. firmenname@hc-apps.de - Mit der Syntax Firmenname Live-Umfrage <firmenname@hc-apps.de> können Sie den Effekt erzielen, dass im E-Mail Client anstatt der Absender E-Mail der davorstehende Text angezeigt wird, also „Firmenname Live-Umfrage“ und nicht firmenname@hc-apps.de.
Diese Darstellung hängt vom E-Mail Client und den Einstellungen des Teilnehmenden ab. - Wenn Sie eine andere Domain als @hc-apps.de verwenden möchten, dann beachten Sie zwingend den erscheinenden Hinweistext, sobald Sie die E-Mail-Adresse eingeben.