Für die Erstellung einer Code Promotion Kampagne sind nur wenige Schritte notwendig. Wir empfehlen Ihnen, sich bereits vor dem Anlegen der Kampagne zu allgemeinen Texte und Grafiken Gedanken zu machen. Unsere Checkliste hilft Ihnen dabei, nichts Wichtiges zu vergessen. Hierzu können Sie sich an unserer Anleitung Online Fotowettbewerb orientieren.
Anleitung | Code Promotion anlegen
Allgemeines
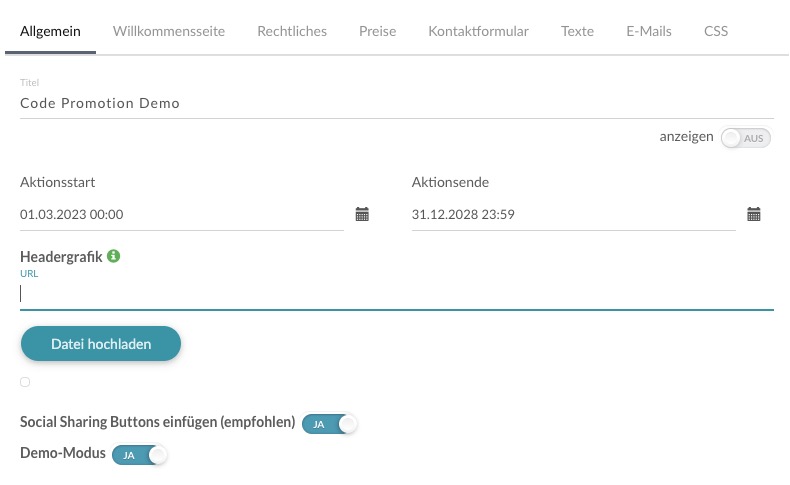
- Geben Sie den Titel der Code Promotion Kampagne ein
- Legen Sie den Aktionszeitraum fest
- (Optional) Laden Sie eine Headergrafik hoch oder tragen Sie den Link zu einer selbst gehosteten Grafik ein
- (Optional) Fügen Sie bei Bedarf die Social Sharing Buttons ein
Sobald ein Dreieck mit Ausrufezeichen auf dem Speichern-Button erscheint, haben sich Ihre eingegebenen Daten verändert und werden erst dann übernommen, wenn Sie erneut speichern.
App- und Bildmaße
- App Breite: 1.024 Pixel breit
- Headergrafik: 1.024 – 1.280 Pixel breit
Codes hinterlegen
Erstellen Sie eine Liste von Codes und senden Sie sie an den Support, welcher dann die Codes für Sie einspielt.
Bei Bedarf können auch wir Codes zu Sie programmatisch erstellen. Wenn Sie dies wünschen, dann schreiben Sie uns eine Mail mit den Vorgaben:
- Anzahl der Zeichen, z. B. 8, oder 10 Zeichen
- Art der Zeichen, z. B. nur Buchstaben, Buchstaben und Zahlen
- Darstellung der Zeichen, z. B. nur Groß- oder nur Kleinbuchstaben
- (Optional) Schließen Sie unerwünschte Zeichen aus, z. B. keine „l“ oder „i“ usw.
Preise anlegen
Unter dem Reiter Preise können Sie die verfügbaren Preise bzw. Nieten nach Ihren Wünschen anlegen und einrichten.
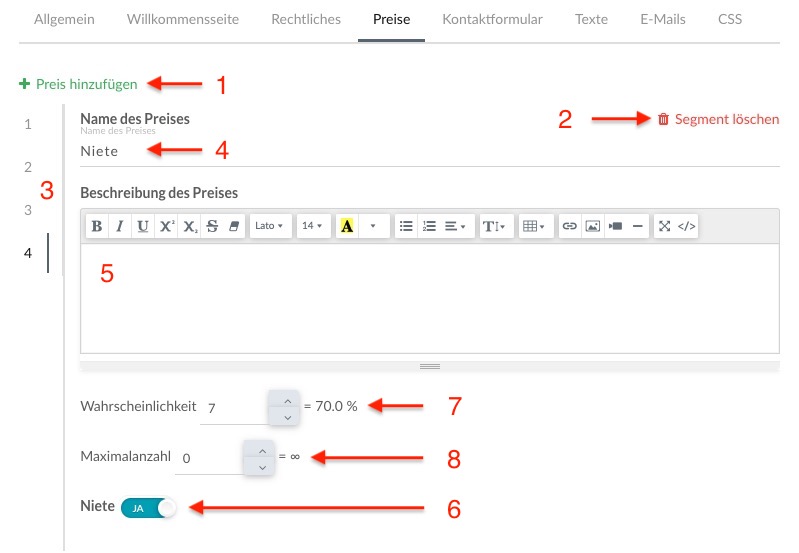
- Fügen Sie pro Preistyp ein Preissegment hinzu,
- oder löschen Sie nicht benötigte Segmente
- Wählen Sie auf der linken Seite das Segment, welches Sie einstellen bzw. bearbeiten möchten. Das derzeit ausgewählte Segment wird durch einen senkrechten grauen Balken signalisiert.
- Benennen Sie den Preis
- Geben Sie eine Beschreibung des Preises an. Diese Beschreibung erscheint dem Teilnehmer, sobald er ein Code gültigen Code eingegeben hat. An dieser Stelle ist es besonders schön, wenn Sie Ihren Preis auch grafisch darstellen. Nutzen Sie demnach gerne die im Editor zur Verfügung stehenden Möglichkeiten, weitere Inhalte einzufügen (z.B. Bild, Video, Überschriften, Link-Texte usw.).
- Legen Sie ein Segment mit einer „Niete“ an, und aktivieren Sie Sie zusätzlich den Schalter „Niete“
- Stellen Sie die gewünschte Wahrscheinlichkeit für jedes Segment ein. Der ausgerechnete Standardwert der einzelnen Segmente hängt von der Anzahl der Preise/Segmente ab. Zusammen ergeben die Werte immer 100%. Mit den Pfeilen (rauf, runter) können Sie den Wert verändern, wodurch sich alle % Werte der Preise automatisch anpassen.
Beispiel: Sie haben 3 Preis- und 1 Nietensegment. Wenn die Preise eine 10 % Wahrscheinlichkeit haben sollen, dann tragen Sie bei den Preisen eine jeweils eine 1 ein und bei der Niete eine 7. - Geben Sie nun die Anzahl der verfügbaren Preise pro Segment an, falls Sie dafür nur eine begrenzte Menge an Gewinnen zulassen möchten (z. B. nur 3x Frühstücksgutschein) oder lassen sie den Wert auf 0, damit dieser Preis unendlich oft „gezogen“ werden kann (z. B. bei Rabattcodes interessant).
- Allgemein gilt die Faustformel: „Umso höher die erwartete Teilnehmerzahl ist, desto niedriger sollten die Wahrscheinlichkeiten für die Preise ausfallen“.
Layout aussuchen
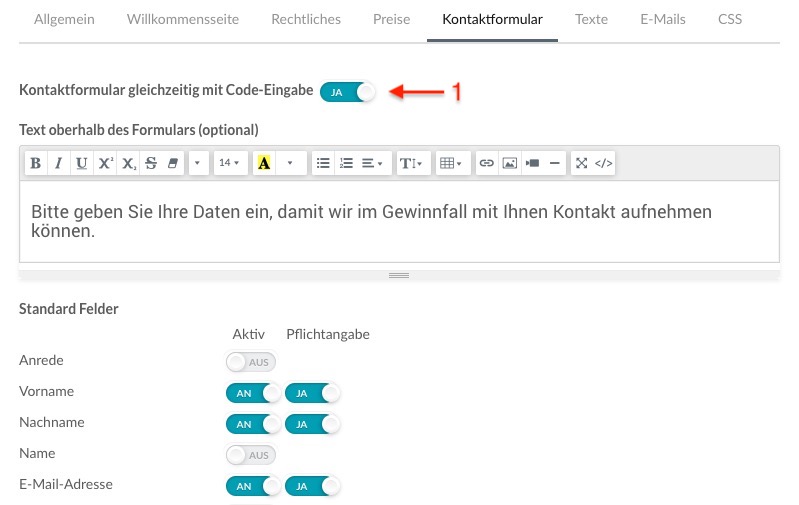
Unter dem Reiter Kontaktformular können Sie die benötigten Kontaktdaten des Teilnehmenden abfragen.
Aktivieren Sie die Checkbox, damit die Code-Eingabe zusammen mit dem Kontaktformular angezeigt wird.
Kontaktformular
Sofern Sie unter dem Reiter „Allgemein“ die Verwendung des Kontaktformulars nicht abgeschaltet haben, ermöglicht Ihnen der Reiter „Kontaktformular“ die flexible Erstellung eines individuellen Kontaktformulars. Sie können jene Felder/Angaben auswählen, die Teilnehmer ausfüllen müssen/sollen, z.B. um erfolgreich an einer Verlosung teilzunehmen.
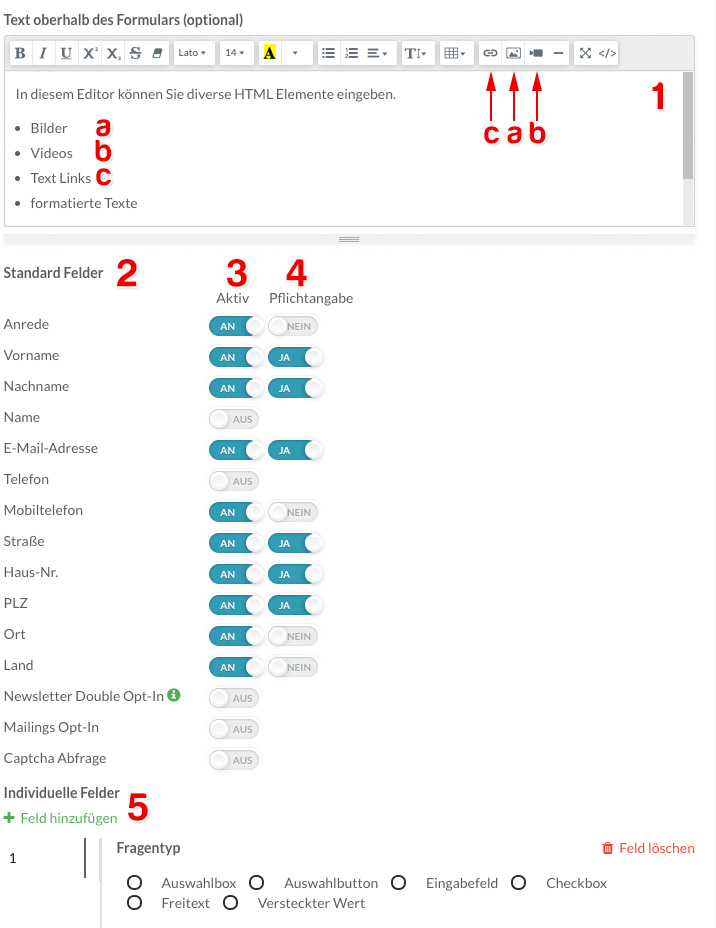
- Optionaler Bereich für Inhalte oberhalb des Kontaktformulars, z.B. Text/Bild/Video. Es eignen sich an dieser Stelle motivierende Formulierungen, wie z.B. „Nur noch 1 Schritt und du bist dabei!“.
- Liste der vordefinierten Standardfelder.
- Aktiveren Sie ein benötigtes Standardfeld, indem Sie den Schalter auf AN stellen.
- Machen Sie ein Standardfeld zu einem Pflichtfeld, indem Sie den Schalter auf JA stellen.
- Individuelle Felder ermöglichen das Hinzufügen von jeglichen weiteren Formularfeldern.
Texte
Der Reiter „Texte“ ermöglicht die weitere Darstellung von Infos über zusätzliche Reiter (z.B. für eine Anleitung oder die Beschreibung von Gewinnen).
Hinweis: die erstellten „zusätzlichen Reiter 1“ und „zusätzlichen Reiter 2“ haben in einem Gewinnspiel unterschiedliche Positionen (vor bzw. nach dem Gewinnspielformular). In Kombination mit einem Gewinnspiel empfehlen wir deswegen die Nutzung des „zusätzlichen Reiters 2“, damit beim Aufrufen des Türchens zuerst das Gewinnspiel angezeigt wird.
Optionale Erweiterung
Bei der Promotion Code App bietet sich eine Option an, die App in einer statische Seite (sog. Onepager) einzubetten, wie Sie dies in unserer Code Promotion Demo sehen können.